Dulu kita belajar memasang icon di kotak komentar blog dan kali ini kita akan membahas lagi sesuatu yang masih berkaitan
dengan kotak komentar. Apa itu ?
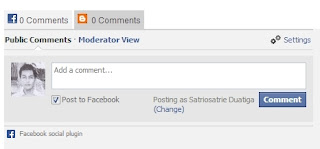
Membuat kotak komentar blogger dan facebook secara berdampingan. Mungkin Anda sudah pernah melihatnya atau kalau belum pernah, silahkan scrool ke bawah di akhir postingan ini, nah seperti itu modelnya. Kotak komentar facebook dan blogger di bawah tersebut baru kemarin saya pasang yang awalnya hanya ada kotak komentar blogger saja. Kotak komentar blogger sendiri adalah bawaan dari blogspot jadi kita tak perlu memasang kode lagi di template blog kita. Hal ini tentu berbeda dengan kotak komentar facebook.
Akun facebook mungkin hampir semua orang
memilikinya tapi tidak dengan akun blogger, karena itu memeberikan kotak
komentar pilihan bisa membantu pengunjung untuk meninggalkan komentar di blog
kita. Dengan demikian. percakapan tentang blog tidak hanya sebatas di blog tapi
bisa juga di bawa ke laman facebook, sehingga semakin mudah blog kita menyebar
di facebook.
Cara Membuat Komentar Facebook dan
Blogger
- Login ke akun blogger.com
- Pilih Template kemudian Edit HTML
- Tekan Ctrl F dan cari kode ]]></b:skin>
- Taruh kode berikut di atas ]]></b:skin>
.comments-page { background-color:
#f2f2f2;}#blogger-comments-page { padding: 0px 5px; display:
none;}.comments-tab { float: left; padding: 5px; margin-right: 3px;cursor:
pointer; background-color: #f2f2f2;}.comments-tab-icon { height: 14px; width:
auto; margin-right: 3px;}.comments-tab:hover { background-color:
#eeeeee;}.inactive-select-tab { background-color: #d1d1d1;}
- Kemudian cari kode </head>
- Taruh kode berikut di atas kode di atas kode </head>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='https://www.facebook.com/satriosatrie.duatiga' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();}
</script>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='https://www.facebook.com/satriosatrie.duatiga' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();}
</script>
- Ganti ID facebook dengan ID sendiri (https://www.facebook.com/satriosatrie.duatiga)
- Kemudian cari kode <div class='comments' id='comments'>
- Kamu akan menemukan 2 kode yang sama. Letakkan kode di bawah ini tepat di bawah 2 kode tersebut
<div class='comments-tab'
id='fb-comments'
onclick='javascript:commentToggle("#fb-comments");'
title='Comments made with Facebook'><img class='comments-tab-icon'
src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/><fb:comments-count
expr:href='data:post.url'/> Comments</div><div class='comments-tab
inactive-select-tab' id='blogger-comments'
onclick='javascript:commentToggle("#blogger-comments");'
title='Comments from Blogger'><img class='comments-tab-icon'
src='http://www.blogger.com/img/icon_logo32.gif'/>
<data:post.numComments/> Comments</div><div
class='clear'/></div><div class='comments-page'
id='fb-comments-page'><b:if cond='data:blog.pageType ==
"item"'><div id='fb-root'/><fb:comments
expr:href='data:post.url' num_posts='10' width='523'/></b:if></div><div
class='comments comments-page' id='blogger-comments-page'>
- 10 adalah banyaknya komentar yang ditampilkan dan 523 adalah lebar kotak komentar facebook.
Semoga berhasil !!!


Nice Postingannya gan, maju terus blognya
ReplyDeletethanks atas kunjungannya gan
Delete